TREM AND CONDITION PAGE
As you all know how important is this page, it also comes in the policy of Google Adsense that it is compulsory to have these pages in your site otherwise it almost impossible to get approval by AdSense, and if you did not get approval then it is worth to work on blog, If your blog is personal then these things are not needed.What Is The Importance Of Trem & Condition Page In A Blogger
Terms and Conditions agreement is recommended to have for your website, it’s not required by law to have this agreement.
Only Privacy Policies are required by law if your blog is for public and you collect personal data from your users: email address, first and last names, shipping address, etc.
A Terms and Conditions agreement is also known as a Terms of Service or a Terms of Use agreement:
Only Privacy Policies are required by law if your blog is for public and you collect personal data from your users: email address, first and last names, shipping address, etc.
A Terms and Conditions agreement is also known as a Terms of Service or a Terms of Use agreement:
Top five reason For Why You Should have Term And Condition Pages
Reason 1: To prevent From Abuse
A Terms and Conditions acts as a legally binding contract between you and your users.
In this agreement, you can include the necessary sections to inform users of the guidelines of using your website or mobile app, what happens if users are abusing your website or mobile app, and so on.
you can include a clause in the Terms and Conditions to inform users that harmful language won’t be tolerated, as well as spamming other users
you can include a clause in the Terms and Conditions to inform users that harmful language won’t be tolerated, as well as spamming other users
If you are operating a website from the country say India you have to update the agreement to include the home country is registered in. you can mention in your page that this page is governed by .... the law of ...County name
Reason 3: Own Your Content
As you’re the owner of your content (except for user-generated content), logo, the theme of your website, design of the website, etc.
In the Terms and Conditions page, you can inform users that you are the owner of such content (as mentioned above) and that the content you own is protected by international copyright laws.
In the Terms and Conditions page, you can inform users that you are the owner of such content (as mentioned above) and that the content you own is protected by international copyright laws.
Reason 4: Terminate Accounts
You can mention in your page that on going against your policy and T&C or doing spamming, use abuse you can bane the user from your blog
This clause informs users that abusive accounts will be terminated and banned from using the service.
Reason 5: Limit Liability
This clause notifies users that the owner can’t be held responsible for any errors in the content presented, or for the information provided is accurate,
Steps to create Term And Condition Page
I will not recommend using any third party generate to generate your page, I have created by own, this page which any user can freely use without wasting their time in search of page generator. You can use this page as it is by just changing the highlighted word_______________________________________
Terms and conditions
These terms and conditions ("Terms", "Agreement") are an agreement between Website Operator ("Website Operator", "us", "we" or "our") and you ("User", "you" or "your"). This Agreement sets forth the general terms and conditions of your use of the URL of your blog website and any of its products or services (collectively, "Website" or "Services").Backups
We are not responsible for Content residing on the Website. In no event shall we be held liable for any loss of any Content. It is your sole responsibility to maintain appropriate backup of your Content. Notwithstanding the foregoing, on some occasions and in certain circumstances, with absolutely no obligation, we may be able to restore some or all of your data that has been deleted as of a certain date and time when we may have backed up data for our own purposes. We make no guarantee that the data you need will be available.Links to other websites
Although this Website may link to other websites, we are not, directly or indirectly, implying any approval, association, sponsorship, endorsement, or affiliation with any linked website, unless specifically stated herein. Some of the links on the Website may be "affiliate links". This means if you click on the link and purchase an item, the Website Operator will receive an affiliate commission. We are not responsible for examining or evaluating, and we do not warrant the offerings of, any businesses or individuals or the content of their websites. We do not assume any responsibility or liability for the actions, products, services, and content of any other third-parties. You should carefully review the legal statements and other conditions of use of any website which you access through a link from this Website. Your linking to any other off-site websites is at your own risk.Limitation of liability
To the fullest extent permitted by applicable law, in no event will Website Operator, its affiliates, officers, directors, employees, agents, suppliers or licensors be liable to any person for (a): any indirect, incidental, special, punitive, cover or consequential damages (including, without limitation, damages for lost profits, revenue, sales, goodwill, use or content, impact on business, business interruption, loss of anticipated savings, loss of business opportunity) however caused, under any theory of liability, including, without limitation, contract, tort, warranty, breach of statutory duty, negligence or otherwise, even if Website Operator has been advised as to the possibility of such damages or could have foreseen such damages. To the maximum extent permitted by applicable law, the aggregate liability of Website Operator and its affiliates, officers, employees, agents, suppliers and licensors, relating to the services will be limited to an amount greater of one dollar or any amounts actually paid in cash by you to Website Operator for the prior one month period prior to the first event or occurrence giving rise to such liability. The limitations and exclusions also apply if this remedy does not fully compensate you for any losses or fails of its essential purpose.Changes and amendments
We reserve the right to modify this Agreement or its policies relating to the Website or Services at any time, effective upon posting of an updated version of this Agreement on the Website. When we do, we will post a notification on the main page of our Website. Continued use of the Website after any such changes shall constitute your consent to such changes. The policy was created with WebsitePolicies.Acceptance of these terms
You acknowledge that you have read this Agreement and agree to all its terms and conditions. By using the Website or its Services you agree to be bound by this Agreement. If you do not agree to abide by the terms of this Agreement, you are not authorized to use or access the Website and its Services.Contacting us
If you have any questions about this Agreement, please contact us.
______________________________________
How to add Term And Condition Page To Your Blog
Step 1: Login to Blogger and go to your account dashboard.
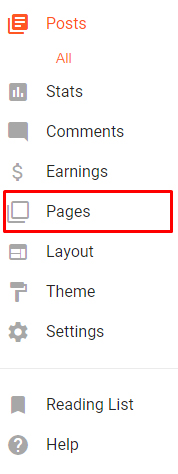
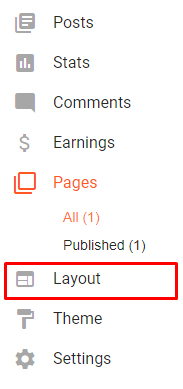
Step 2: In the left side menu, select Pages.

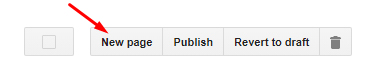
Step 3: Select New Page

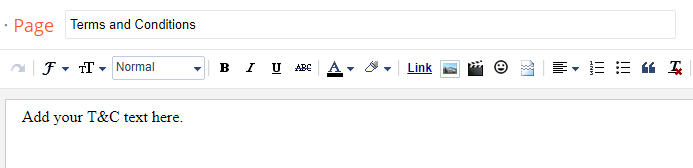
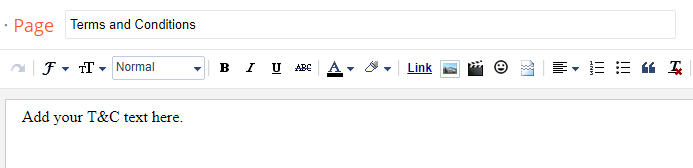
Step 4: Title your new page “Terms and Conditions” and add the text of your agreement in the main text box. Click Publish when done.

Step 5: In the left side menu, select Layout.

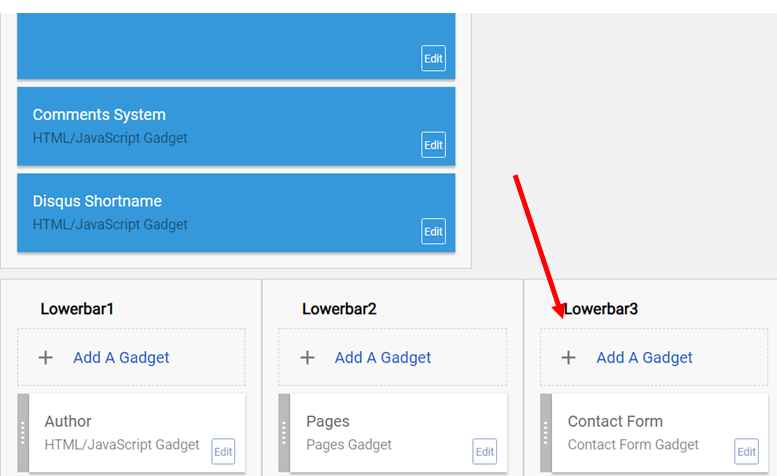
Step 6: Find the Footer section and click Add a Gadget.
Note:-- You can add it on any section of your page but it is mist suitable to add here
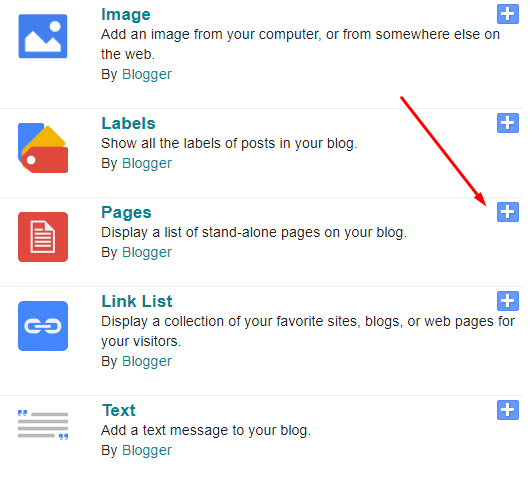
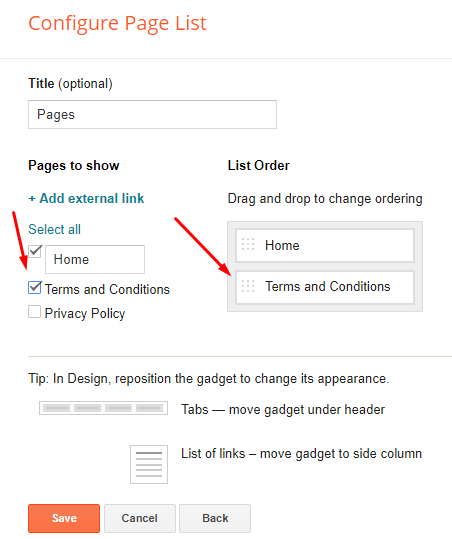
Step 7: The pop-up that opens, scroll down to find the Pages gadget and click the blue button on the gadget to add it to your footer.


Also check, How To to create your Disclamer and contact page












0 Comments
Any Comment having the intention of spamming will not publish nor any irrelevant advertisment link will allow in the comment. Thanks!