And if you are using a Blogger platform for blogging like me, then it becomes very difficult to have such a plugin as what WordPress users have. Every blogger is always suffering to reduce their Images and spent hours working, trying to reduce the size and bytes of your images, using some software or any third party's online methods.
So, in this tutorial, I have brought a permanent solution for this problem Here you can easily learn how to Add "Lazy loader for Images in blogger"[blogspopt]. It is also known as Offscreen Image which helps you to reduce the page loading time of your Blogger blog and boost it by simply adding a JQuery scrip
What Is Lazy Load Images
Importance Of Lazy Load For Images
- Makes your site loads faster and thus it left google Impact on Search Engines like Google, Yahoo, etc.
- Makes your website performance increases by reducing your loading time and site’s bounce rate
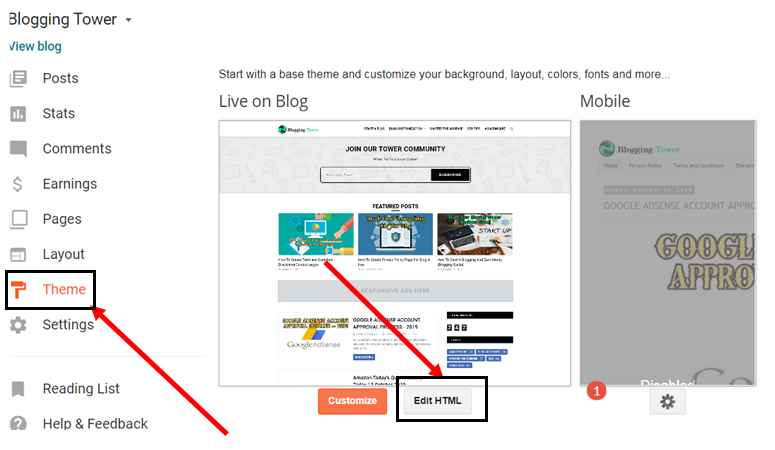
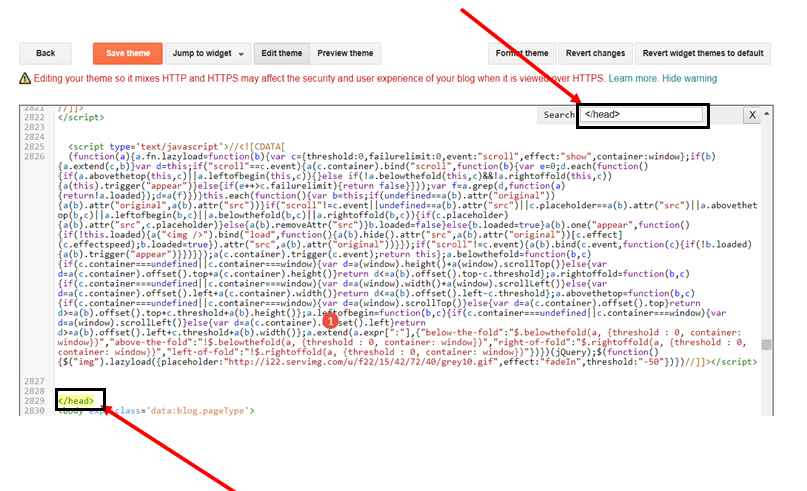
How To Add Lazy Loader For Images In Blogger [blogspot]
<!-- Image Lazy Loader Script by Facts Byte In Journal --> <script type='text/javascript'>//<;b.loaded=true}).attr("src",a(b).attr("original"))}});if("scroll"!=c.event){a(b).bind(c.event,function(c){if(!b.loaded){a(b).trigger("appear")}})}});a(c.container).trigger(c.event);return this};a.belowthefold=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).height()+a(window).scrollTop()}else{var d=a(c.container).offset().top+a(c.container).height()}return d<=a(b).offset().top-c.threshold};a.rightoffold=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).width()+a(window).scrollLeft()}else{var d=a(c.container).offset().left+a(c.container).width()}return d<=a(b).offset().left-c.threshold};a.abovethetop=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).scrollTop()}else{var d=a(c.container).offset().top}return d>=a(b).offset().top+c.threshold+a(b).height()};a.leftofbegin=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).scrollLeft()}else{var d=a(c.container).offset().left}return d>=a(b).offset().left+c.threshold+a(b).width()};a.extend(a.expr[":"],{"below-the-fold":"$.belowthefold(a, {threshold : 0, container: window})","above-the-fold":"!$.belowthefold(a, {threshold : 0, container: window})","right-of-fold":"$.rightoffold(a, {threshold : 0, container: window})","left-of-fold":"!$.rightoffold(a, {threshold : 0, container: window})"})})(jQuery);$(function(){$("img").lazyload({placeholder:"http://i22.servimg.com/u/f22/15/42/72/40/grey10.gif",effect:"fadeIn",threshold:"-50"})})//]]></script> <!-- factsbyteinjournal.blogspot.com-->
Now your Lazy Lodeer For Image Is ready when your visitors will scroll down your blog your site images will load with animation effects one after the other.
If this tutorial has helped you in optimizing the speed of your blog. let me know in the comment box how much your blog's page loading speed increases?
And don't forget to share this with your friends.













15 Comments
thanks for this valuable information i implement this in my website thankyou so much
ReplyDeleteEducation and technology
you most welcome
DeleteThanks you
ReplyDeleteWelcome buddy
DeleteThis presents itself fully suitable. Almost all these modest points were created in conjunction with great deal of heritage realizing. I adore that lots. images data entry
ReplyDeleteThanks, keep supporting me
DeleteNice one
ReplyDeleteThanks buddy
DeleteUsually I never comment on blogs but your article is so convincing that I never stop myself to say something about it. I am Really very happy to say that this post is very interesting to read and keep it up bro.
ReplyDeleteVirtual University Assignment Solution
Thanks
DeleteThanks for this it worked on https://www.naijastudio.com/
ReplyDeleteGlad to help you!
DeleteThanks it was very valuable content but is it possible to prevent off screen images from loading always.
ReplyDeleteI did get what you want to tell... BTW prevent loading images for always?.. better have no images
Deletegood but not very effected
ReplyDeleteAny Comment having the intention of spamming will not publish nor any irrelevant advertisment link will allow in the comment. Thanks!