Every blogger is worried about their website loading speed. This problem is often faced by new bloggers. To maintain your blog speed you might be using a simple blogger theme with few widgets but it is taking unexpected time to load.
The main reason behind this is the big size of images and uses of is many JavaScript and CSS Files which loads in the background with a default and custom Blogger theme and that cause delay to load your site. such scripts are known as render-blocking CSS bundle Files.
In this tutorial, we will discuss tricks to solve "eliminate render-blocking CSS bundle Files".
well, I have already given a trick to use Lazy Loader for Images and get rid of large image size which reduces your page loading speed-
Note:- This is not the only reason for slowing your web page but sure this is one of the important reason.
Why We face rendering javascript problem
By default, CSS is treated as a render-blocking resource, which means that the browser won't render any processed content until the CSSOM is constructed. So make sure to keep your CSS clean, deliver it as quickly as possible, and use media types and queries to unblock rendering.Default Blogger theme have already CSS files, but if you are using customize Blogger themes then those CSS files are unnecessary. Generally in custom Blogger theme developer uses a custom script to design the theme. So if default CSS script files load with custom CSS script then your theme may conflict with both scripts. As a result, the CSS script may not give you proper output and JavaScript files eliminate render-blocking CSS.
Steps To Remove Render Blocking CSS and JavaScript
However, before proceeding to steps just check your Blogger theme loading speed by visiting the URL PageSpeed Insights - Google DevelopersAnd after applying the below settings again check the page speed so you can make a difference in page loading speed. After applying the trick my site loading speed has increased up to 20%
SEO Tips: How to remove date from Blogger [Blogspot] post URL
Step #1: Log in to your Blogger Account and Go to your Blogger Dashboard
Step #2: Now Click on Theme then dropdown-menu in the right corner of your page and select Edit HTML
Step #3: Now locate opening html or HTML from the top of the Blogger theme by pressing Ctrl+F (On Windows device) or CMD+F (on Mac devices)
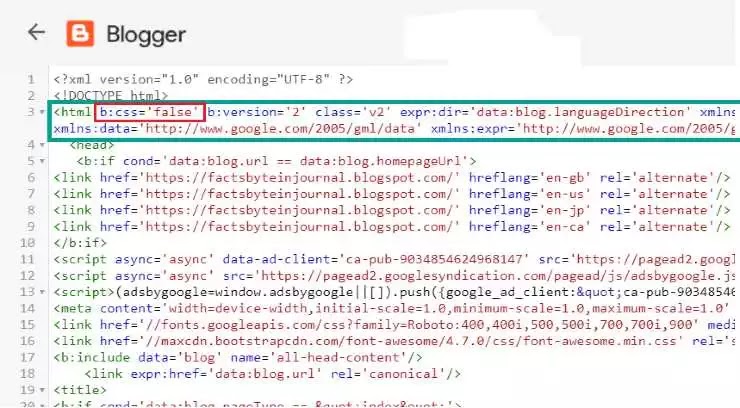
Step #4: Now add b:css='false' just after the html or HTML code. The script would be similar or nearly look like below code line.
Step #5: Finally hit the Save theme button
Now you can see the magic. View your blogger theme page source and see the render-blocking CSS file has gone after applying the above trick.
Note: You can also see if the code is working or not. You will note that alert message from google page insight has been removed secondly you can also check by opening your home page of the blog then press crrl+U and in first or second-line where HTML tag is located, the code which you have been added reflect theirs.
This small trick will help to boost website loading speed and you can get rid of render-blocking resources.













12 Comments
Thanks dude (y)
ReplyDeleteThanks for this info
ReplyDeletewhy did you give this tutorial if pagespeed this page is only 26?
ReplyDeleteFriends this is not a only factor(render blocking) which responsible for page speed. Their are many much. By the way you can see page insight of my blog speed lowering by RENDER BLOCKING RESOURCES is almost negligible. Try it by yourself it works!
DeleteBy the way this tutorial is much helpful for page speed in desktop view. For mobile view it is not much effective
DeleteThanks for this information..
ReplyDeleteWelcome buddy
DeleteYou got a good score in Pagespeed Insights, mobile 17 and PC is 44 and this post is take me to zero. Its useless...
ReplyDeleteHey Arnel! Surely you can point me out of my bad Pagespeed Insight. But that is not the matter. Their are lots of reasons by which site page speed get low. In this tutorial I had talk aboutbonly and only render blocking and i am sure that you had not check my site about render blocking, check it you will find their is no such issue regarding this . This tutorial works, apply it i am sure that you will also solve the render blocking issue and if you need to improve your pagepeed score then read my other post regarding it.
DeleteMy score is low because I am updating my template and many changes are yet to place.
DeleteI don't think there is any solution to fix the speed of bloggers website indeed. I installed a premium template which was able to attain the speed of nearly 100 and till then I was pleased to install the template and even after installing its speed was constant but soon I add the Google analytics code and AdSense code, the speed of my website was reduced by 40 and its speed is only 60 this time.
ReplyDeleteI think this is the outcome of free blogger which can never be fixed. But still I am in search to fix the problem. If any one can suggest then I will appreciate it.
Yes you are right their is no way to achieve 90 above score in page insight using code like adsense.
ReplyDeleteIt greatly lowering you speed but yet it can be maintained.
I had also written article regarding this, see this: https://factsbyteinjournal.blogspot.com/2020/05/how-to-stop-adsense-from-making-your-blog-speed-low.html
Any Comment having the intention of spamming will not publish nor any irrelevant advertisment link will allow in the comment. Thanks!