
What is AMP, How To Add Google AMP In Your Blogger Blog[2021], How to make my template Amp responsive, best Amp template 2021, add amp in blogger blog, create amp pages, amp validator?
AMP refers to Accelerated Mobile Pages which helps the page load faster in google. If your site speed in mobile is low. If your site speed is low and you're not using Google AMP then it can affect your SEO because the Bounce Rate will increase as the user will not stay on your site. Accelerated mobile pages are a very important factor to skyrocket your organic traffic from mobile devices.

Today, I have come back with a new article and with a solution to add Google AMP In Your Blogger Blog by using this you can easily create AMP pages in your blog.
So, in order to create or add an AMP page on Blogger’s mobile URL (i.e. m-1), you need to add some Google AMP snippets codes Blogger template
Just follow the simple steps and you will be done within no time and have a responsive AMP page for your Blogger blog.
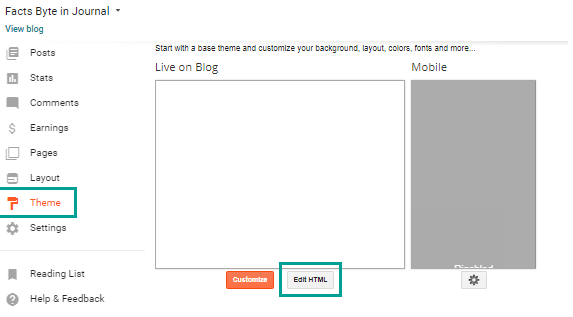
Step 1. Log in to your Blogger dashboard and select the theme and click on Edit HTML.

Step 2. When you are in your HTML editor, you will see the below code at the beginning lines of your Blogger template code.
<HTML expr:dir='data:blog.languageDirection' lang='id'>
<HTML expr:dir='data:blog.languageDirection' lang='id'> <b:attr cond='data:blog.isMobileRequest == "true"' name='amp' value='amp'/>
Step 4. Search for the </head> tag and paste the below Ad code above the tag and this will optimize your AdSense Ads for mobile devices as well and made you Adsense ad AMP responsive.
<b:if cond='data:blog.pageType not in {"static_page","error_page"} and data:blog.isMobileRequest == "true" and not data:blog.searchQuery'> <script async='async' custom-element='amp-ad' src='https://cdn.ampproject.org/v0/amp-ad-0.1.js'/> </b:if> <b:if cond='data:blog.pageType not in {"static_page","error_page"} and data:blog.isMobileRequest == "false" and not data:blog.searchQuery'> <script async='async' src='//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js'/> <script> //<![CDATA[ (adsbygoogle = window.adsbygoogle || []) .push({ google_ad_client: "ca-pub-0000000000", enable_page_level_ads: true }); //]]> </script> </b:if>
<script async='async' custom-element='amp-ad' src='https://cdn.ampproject.org/v0/amp-ad-0.1.js'/> </head><!--<head/>-->
>rel=amphtml is the standard version of rel=colonical.
<link expr:href='data:blog.homepageUrl + "?m=1"' rel='amphtml'/>
If you find any error while implanted AMP in your blogger just leaves a comment in the comment box I will shot it out.











7 Comments
Thank you for sharing this informative post. looking forward to read more.
ReplyDeleteBest Search Engine Optimization Services
Sure just follow and support us
DeleteBro How to change main menu font in seoboost blogger template please guide...
ReplyDeleteYou have to change font-family style of main menu
DeleteThanks Very helpful guide. Funaiwhistle.com'
ReplyDeleteCan you help me with
ReplyDeleteBacklink
In my site traffic is low
Or if you have any way to increase traffic on blogger website ?
How I know about your site you didn't comment using your blog id....
DeleteAny Comment having the intention of spamming will not publish nor any irrelevant advertisment link will allow in the comment. Thanks!